HTML
HTML stands for Hypertext Markup Language. HTML is the standard markup language
for creating web page. And for decover the page CSS(Cascading Style Sheet) and
Scripting language are used.
HTML is not a Programming Language so it dosen't requrie any Programming knowledge.
There are diffrent types or verisions of HTML....
- HTML+
- HTML 1.0
- HTML 2.0
- HTML 3.2
- HTML 4.01 (IT has acessibility of CSS and Multimedia)
- HTML 5.0 (IT has acessibility of local storage and offline database)
- Its file name extension is .html or .htm
- Internet media type - text/html
- Type code - TEXT
- Type of format - Document file format
Why HTML is called Markup Language ?
Hypertext means machine readable text and markup means to structure it in a specific
format so HTML is kmown as hypertext markup langugae .
HTML markup consist of several key components, including those called tags, character-based data types, character references and entity reference.
Tags
Lets see what is tags in HTML....
HTML tags are like keywords which defines that how web browser will format
display the content.
With the help of tags a web browser can distinguish between an HTML content and
content and closing and tag.
HTML tages most commonly come in pairs like <h1> and </h1> . In which first tag
is start tag/opening tag and the second is end tag/closing tag.
Although some represent empty elements and so are unpaired for example <img>.
See some tags-
- <html>...........</html>------(The root element)
- <head>..........</head>-------(The document head)
- <title>
- <body>
- <h1>.....</h1>
- <p>.......</p>
- <a> etc.
the boldness of heading decreases. The tag <p> is used for paragraph and tag <a>
is used for link.
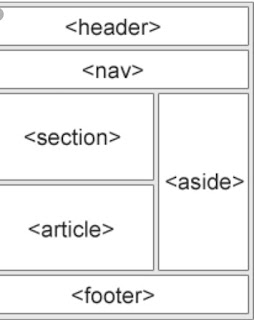
HTML Document Structure
When we creating a page in HTML you will often refer to it as a document . HTML document
have two major section : The head and the body.
The body will contain all the content : Text ,images and anything on the page.
The head will contain information about the page .
The basic page structure...
<!doctype html>
<html lang ="en">
<head>
</head>
<body>
</body>
</html>
Explanation...
- Frist define the document type which is HTML.
- Start your HTML content with in opening <html>tag that include a language atributes . This could be "en" for English.
- Define and close the document <head>.
- Define the document body and fill it with elements.
- Conclude your HTML content with a closing tag </html>.

This comment has been removed by a blog administrator.
ReplyDelete