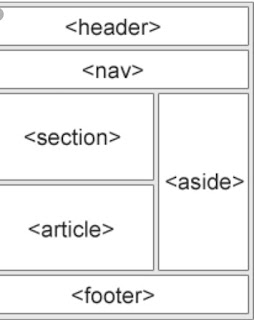
General Page Structure of HTML

General page structure In this we see how to create a general page, how to add images to web page, links, attributes etc. Lets see links and understand Attributes...... HTML links are hyper link. Link allow to jump to a new page. link are made with an <a> tag. Where 'a' stands for "Anchor". eg. <a>........</a>. Attributes...... Attributes are used to give additional information .There are no of attributes in HTML wee see some of them. href ( Hypertext Referance) : - Syntax=<element="attribute name//value"> src :- src content include where the image is stored. An image can be loaded from. alt :- When we add the location of image using <img>tag then we must add a discription of the image with in another attribute i.e.'alt'. title :- The title of the image appears when a user move their curser over the image itself.